Challenge
The challenge was to create final visual mockups against wireframes, in keeping with Manulife brand standards, UX guidelines and accessibility legislation (AODA/WCAG). CoverMe® offers personal health, life, travel & critical illness insurance and it was extremely important to make browsing and buying processes intuitive and user-friendly, easy to understand and easy to manage.
Solution
Manulife has existing UX pattern library and my first task was to explore style guidelines and brand requirements. I started to develop web site design by coordinating with UX specialists, art director, copywriters, content publishers, developers and business stakeholders.
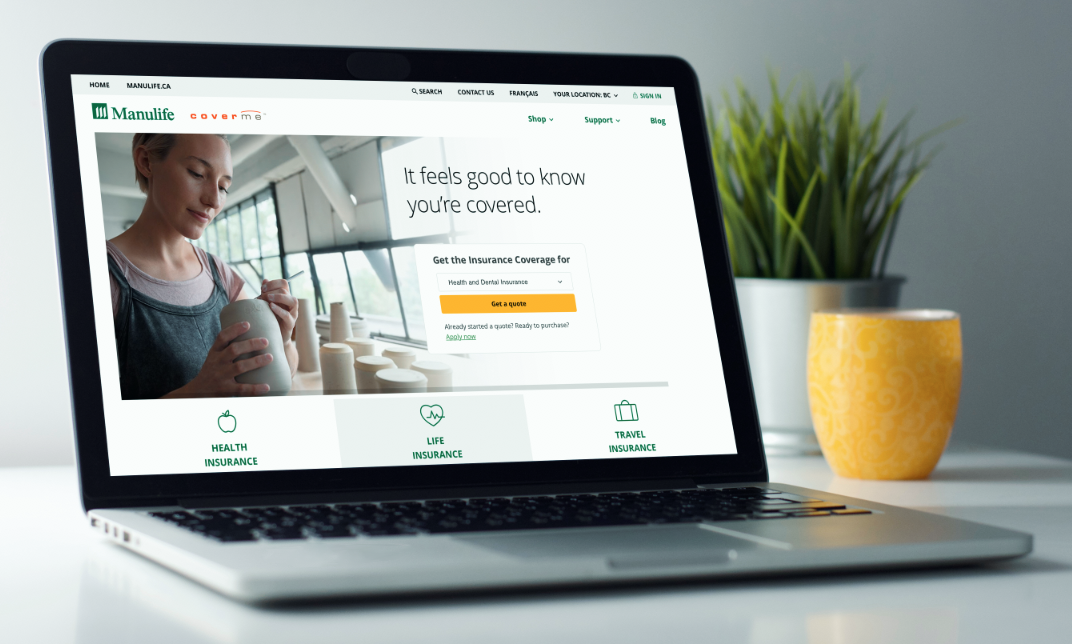
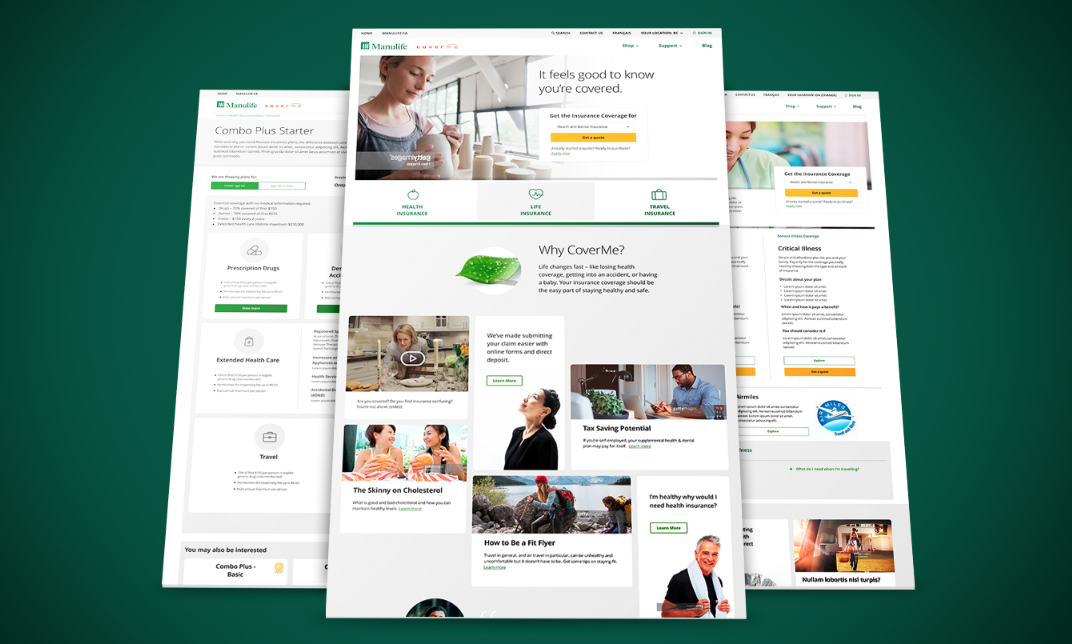
After building a responsive grid system I started to work on Home page with engaging interactive experience including some animation (slideshow) and fast access to key products. Another challenge was to create recommendation tool and to design recommendation flow that has multiple steps and questions. Collaboration with UX team helped to find the right solution by placing recommendation tool in hero banner area and adding primary button to it.
On all pages users can find links to Blog/Content hub designed as cards with article description. Content hub helps users to learn more about insurance and some useful tips. All sections (Health, Life and Travel) have similar structure and include tags and related articles.
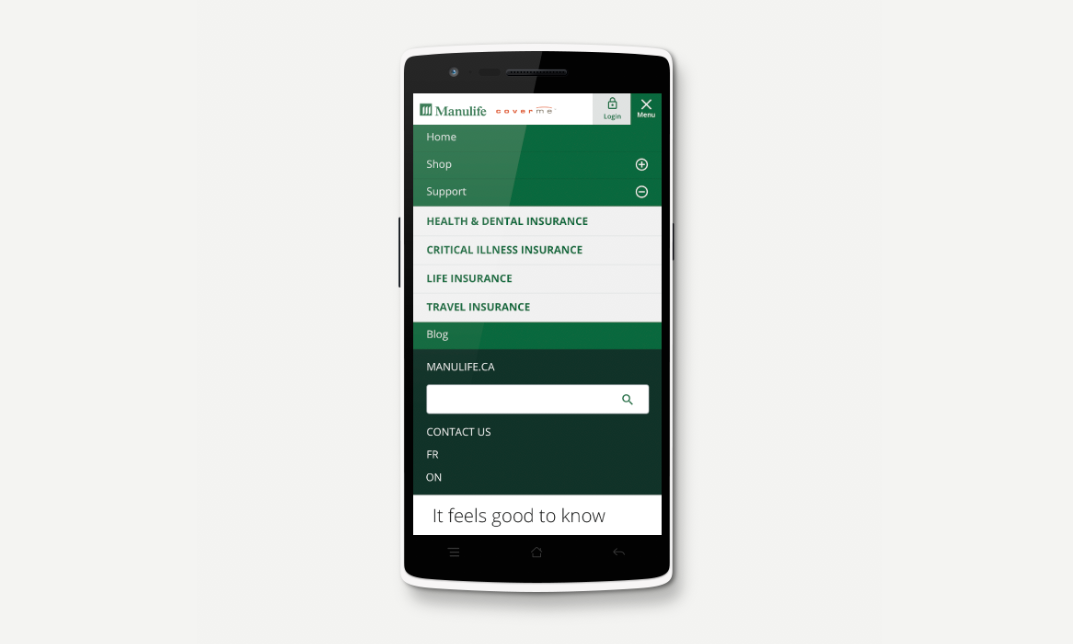
I also worked on a responsive navigation and iconography.